写在前面
自制标题有两种方法:
一种是准备好一张320*240的256色索引图片,将它导入于工程文件的Title文件夹内,最后在数据库中的System选项卡中选择刚才导入的图片即可。
另一种是跳过系统标题画面,手动编写地图事件,从头开始创造一个自定义的标题画面。面向于那些有事件编写基础、且对自定义有一定要求的人。
这里主要记录第二种自定义的方法。
初步构思
跳过标题画面的处理
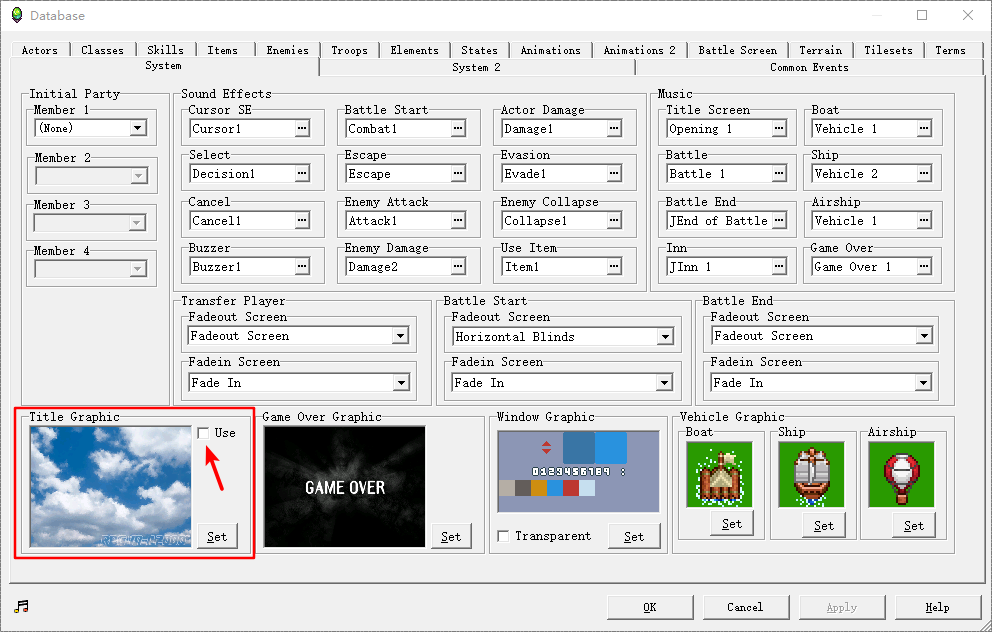
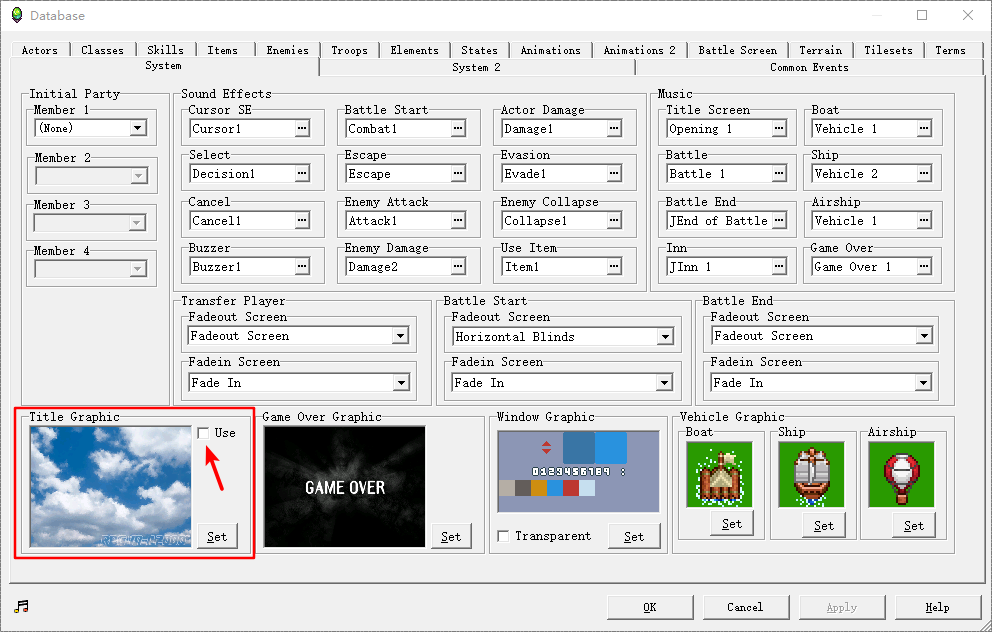
既然要开始自定义,首先我们要跳过系统检测标题画面的处理↓

把Use的勾关掉后,程序运行时就会自动跳过标题画面,直接从主人公所在位置开始游戏。
之后我们打开编辑器,新建一个20*15地图,用透明色填满它。
素材的准备
在自定义标题之前,首先确保自己已经构思好整个标题画面的设计以及UI的交互。
例如,我希望玩家能够在标题界面选择【Start】、【Load】、以及【End】,那么我应该准备这三个选项的设计:当玩家输入上下键时,这三个选项会发生什么样的变化,光标会如何移动等等……
准备好素材后,将这些所有的素材用透明底导入于工程文件的Pictrue文件夹内。
整理思路
既然要涉及到玩家输入上下键位,那么一定会有Key Input Processing和一大堆Conditional Branch,光是想想都已经有点头晕
而且既然是标题画面,那么一定要Disable Menu Access 以及Hide Player,(当然如果你的游戏开场需要显示主人公就不需要开隐身了)。
如果处理没问题的话,理想状态的标题画面是这样的:
玩家输入上下移动光标,被选中的项目就会高亮,只要按下确认键就可以进入相对应的处理。
实际操作
首先我们要准备两个变量:一个控制玩家键位输入的Keys,一个控制光标移动位置的Cursor。
EV0001
我们新建一个EV0001,将它设置成Parallel Process:
1
2
3
| @> Show/Hide Player: Transparent ON
@> Change Menu Access: Disable
@> Erase Event
|
Erase Event是让它不要在后台一直运行。
EV0002
然后我们再新建一个EV0002,也同样设置成Parallel Process
假设我们只需要三个按钮,那么变量Cursor就有三个值分别代表光标的位置。
(这里要确定的东西比较麻烦,毕竟这三个按钮以及光标的显示需要自己手动去对坐标轴。)
1
2
3
4
5
6
7
8
9
10
11
12
13
| @> Conditional Branch: V[0024:Cursor] == 1
@> #如果选中了Start的话,Start高亮,其他的按钮都恢复原貌
: Else
@> Conditional Branch: V[0024:Cursor] == 2
@> #如果选中了Load的话,Load高亮,其他的按钮都恢复原貌
: Else
@> Conditional Branch: V[0024:Cursor] == 3
@> #如果选中了End的话,End高亮,其他的按钮都恢复原貌
: Branch End
@>
: Branch End
@>
: Branch End
|
这里不用Erase的缘故是因为按钮和光标必须一直在画面上。
要注意这三个条件分歧的位置,都是嵌套在上一级的Else里。
EV0003
最后我们再新建一个EV0003,依旧是Parallel Process
这个事件重点处理玩家输入上下键以及确认键,是整个事件的核心:
Keys为1时,检测玩家输入↓,为4时,检测玩家输入↑,为5时,检测玩家输入Z/Enter。
Cursor的值就参照EV0002设计的那样,1是选中Start,2是选中Load,3是选中End。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
| @> Key Input Processing: V[0025:Keys], (W) { Select, Down, Up, }
@> Conditional Branch: V[0025:Keys] == 1
@> Conditional Branch: V[0024:Cursor] == 1
@> #这是在Start按了↓的结果,也就是选中了Load的情况
@> Control Variables: V[0024:Cursor] += 1
@>
: Else
@> Conditional Branch: V[0024:Cursor] == 2
@> #这是在Load按了↓的结果,也就是选中了End的情况
@> Control Variables: V[0024:Cursor] += 1
@>
: Else
@> Conditional Branch: V[0024:Cursor] == 3
@> #这是在End按了↓的结果,也就是选中了Start的情况
@> Control Variables: V[0024:Cursor] = 1
@>
: Else
@>
: Branch End
@>
: Branch End
@>
: Branch End
@>
: Else
@> Conditional Branch: V[0025:Keys] == 4
@> Conditional Branch: V[0024:Cursor] == 1
@> #这是在Start按了↑的结果,也就是选中了End的情况
@> Control Variables: V[0024:Cursor] = 3
@>
: Else
@> Conditional Branch: V[0024:Cursor] == 2
@> #这是在Load按了↑的结果,也就是选中了Start的情况
@> Control Variables: V[0024:Cursor] = 1
@>
: Else
@> Conditional Branch: V[0024:Cursor] == 3
@> #这是在End按了↑的结果,也就是选中了Load的情况
@> Control Variables: V[0024:Cursor] = 2
@>
: Else
@>
: Branch End
@>
: Branch End
@>
: Branch End
@>
: Else
@> Conditional Branch: V[0025:Keys] == 5
@> Conditional Branch: V[0024:Cursor] == 1
@> #玩家在Start高亮的时候按下了确认键,进入新游戏。
@>
: Else
@> Conditional Branch: V[0024:Cursor] == 2
@> #玩家在Load高亮的时候按下了确认键,打开读档界面。
: Else
@> Conditional Branch: V[0024:Cursor] == 3
@> #玩家在End高亮的时候按下了确认键,关闭游戏。
@>
: Else
@>
: Branch End
@>
: Branch End
@>
: Branch End
@>
: Else
@>
: Branch End
@>
: Branch End
@>
: Branch End
|
体验实装
这样框架就搭好了,试着运行一下吧!
可能会出现的Bug:如果运行不了,试着把EV0002和EV0003在地图上的位置替换一下。

还有个小小的细节,如果想要让玩家有存档的情况下自动让Load高亮,可以在EV0001中加入这么两行:
1
2
3
4
5
6
7
| @> Conditional Branch: Savestate is available
@> #光标自动停留在Load上
@> Control Variables: V[0024:Cursor] = 2
: Else
@> Control Variables: V[0024:Cursor] = 1
@> #光标自动停留在Start上
: Branch End
|
这样可以让玩家读档的速度进一步加快。
举一反三
既然标题画面变成了一张地图,那么只要稍微添加亿些细节就可以实现标题下雨下雪、动画背景…只要地图上能编写的事件全都可以在标题画面使用。
那么同理,所有的标题画面能够通过地图事件自定义,那么存档读档以及菜单栏理论上全都可以自定义。
是不是很容易掉头发很方便?来,试试看!
※以上内容仅作为个人观点,如有解释不当的部分欢迎讨论。内容随时会进行更新和补充。
※本文章的内容,包括文字、图片均为本人(Drifter)原创。可将文章提供的内容用于个人学习、研究以及其他非商业用途。转载时请务必注明地址和原作者信息,请勿用于商业性或盈利性用途。