讲解RM2K3-Charset的原理
有关Charset
Charset是存放角色行走图的地方,也是制作游戏时必不可少的元素之一。
规格和配置
规格
图像大小 导入格式 288×256 PNG、BMP、XYZ 配置

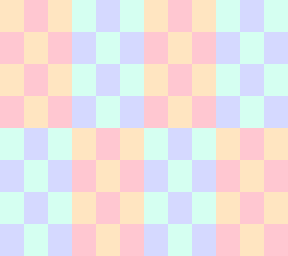
这是一张Charset的模板。一格的大小是24×32像素,一组共12块。一整张Charset正好可以放下八组。
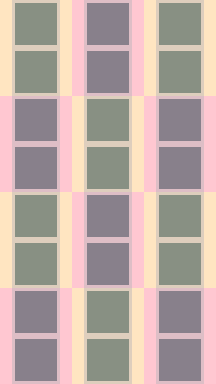
单独把一组拆出来进行解析:

在这里我把16×16的格子们放置在中间,可以较为直观地看出一格的长度正好是16的两倍,宽度左右各多出了4个像素点的空间。其实多出来的内容一样可以在游戏中显示出来,不需要担心自己的图像超过了范围。
但需要注意的是如果地图元件没有设置好通行的话,这部分的内容就会穿过该元件的边缘,所以除非自己有特殊需求,尽量不要让角色的宽度占满所有空间。
初阶:角色的配置

用以前画的行走图拿出来举例,一组一共对应了角色的四个方向:上、右、下、左,每个朝向都对应了三帧动画。
系统默认玩家不动的时候,角色的状态以正中间的纵列为主,被称为静止帧;当玩家输入按键的时候,图像会进行1→2→3→2的循环并同时移动位置,这些被称为摆动帧。
制作角色行走图时需要注意的几点要求:
- 画行走图时,需要注意角色静止时和行走时的
高低差。如果三个动作都在同一水平面上,会感觉角色在地图上平移,不自然不美观。 - 配置的时候切记
上右下左的顺序,千万不能搞反方向。 - 给角色增加细节,例如衣服的摆动和头发的摆动。
进阶:物件的配置
那除了画人,是不是还可以画物体呢?
当然可以!
配置小物件
上一章我们提到,Chipset分为下层元件和上层元件,而Charset的物体,在地图上可以被分类成第三类元件:它不仅可以充当下层元件,甚至还可以存在于上层元件之上。比如可以是床上的一本书,可以是桌上的台灯,栏杆上挂着的衣服……如果Chipset的空间已经占满,或想做一个可交互的小物件时,使用行走图就可以解决大部分问题。

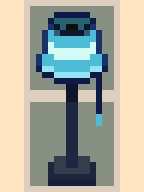
以一盏台灯为例,如果把它放进游戏里的话就会是这样的:

角色虽然不能从杆子的部分穿过,但是可以从灯的后面穿过。我们得出一个结论:行走图的上半部分会被系统默认为☆可穿过元件。只要合理利用这点就能很快在地图上配置好各种各样的物件,而不用担心Chipset的上限问题。
配置大物件
当然不是所有的物体都像是刚才的台灯那样刚刚好,比如我画了一张大到一个格子塞不下的床:

这种情况就要逐个把它们分进小格子里一段一段配置。在配置一节讲到过,行走图一格的宽度比普通的一格宽度多出了8个像素点,但这部分又确实能在地图上显示,所以左右拆分的时候也应当空出相同数量的像素点,这样就不会出现显示错误。
根据以上的结论,可以得出两种拆分方法:
- 利用行走图的宽度特性:内容占满了一整格24×32的情况,左右两侧就应该留出4+4=8格像素的空间。
- 不利用行走图的宽度特性:内容只占中间16×32的情况,左右两侧就应该留出行走图宽度多出来的4格像素的空间。
大家可以视实际情况决定拆分方法!在这里我用第一种方法举例:

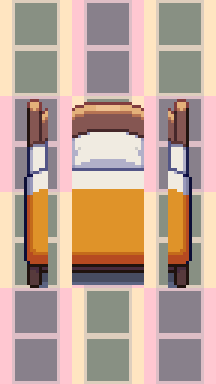
因为床的中心占满了整个24×32的格子,所以两侧都得空出8个像素的空间。理论上这张床放进游戏里是不会有任何显示错误的,但放进游戏里进行测试的时候,却发现了这样的问题:

主人公能从中间穿过的原因在于上一章我们得出的结论:
行走图的上半部分会被系统默认为可穿过元件
于是再进行一次拆分工作:

如图所示,只要把这些会穿过的部分单独拆出来放进另一组的下半部分就不会出现这种问题了。
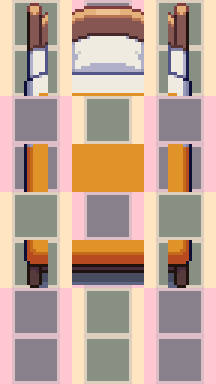
最后把这些床全都放进行走图里做一个对比:



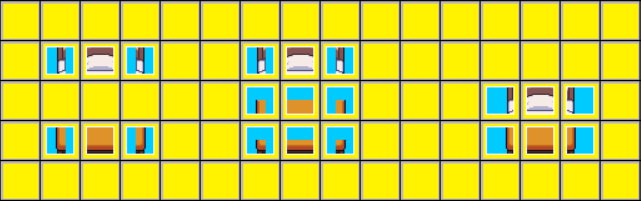
第一张床是简单的拆分法、第二张床是经过改良之后的拆分法、第三张床就是完全没有进行拆分的情况。把这些床放进编辑器里进行配置
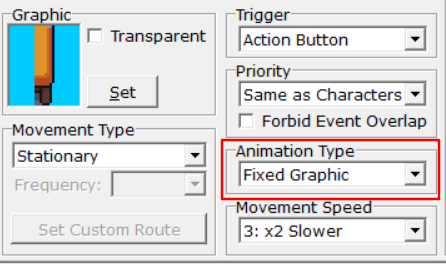
配置时要记得将部件的Animation Type设置成Fixed Graphic才能在地图上正常显示

如图所示,未进行拆分的床变得一塌糊涂,而经过拆分的床则没有这种问题。学会拆分就不用担心Chipset空间不够,是一种非常实用的技能。
注:其实第一张床出现的穿过问题,可以在中间那一排加上属性为
Same as Characters的空白事件强制让主人公无法通过。大家可以视地图的具体情况来确定拆分方法。
高阶:动画的配置
动画的配置需要了解事件编辑器中的Animation Type(动画类型)和Movement Speed(移动速度),通过这两者的配合就可以在行走图做出各种不同的帧动画。
Animation Type一共有7种设置方法:
| Animation Type | 动画类型 | 处理方法 |
|---|---|---|
| Standing Animation | 站立动画 | 移动时不会固定朝向和摆动帧动画 |
| Walking Animation | 行走动画 | 循环播放摆动帧动画 |
| Direction Fix/Inanimated | 方向校正/无动画 | 固定朝向,不固定摆动帧动画 |
| Direction Fix/Animated | 方向校正/动画 | 固定朝向,循环播放摆动帧动画 |
| Fixed Graphic | 图像校正 | 可指定任意方向的任意帧数 |
| Spin | 旋转 | 固定读取静止帧,按照上右下左的顺序循环播放 |
| Step Frame Fix | 摆动帧校正 | 固定读取静止帧,不固定朝向 |
建议实际操作感受一下这七种类型的区别。
三帧&四帧
在行走图里画帧动画,一般会用上Walking Animation和Spin两种模式。行走动画默认读取横向摆动帧,旋转默认读取纵向静止帧,由此可得一张行走图最多可以放置四种行走动画或三种旋转动画。
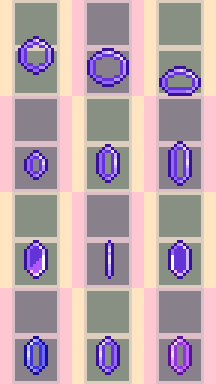
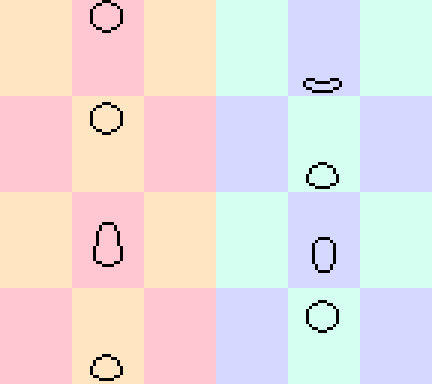
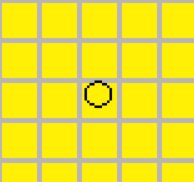
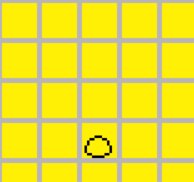
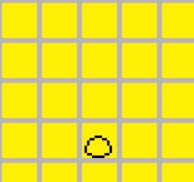
举一个例子:

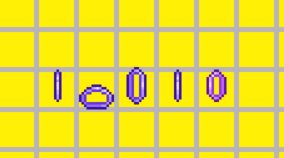
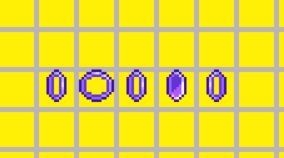
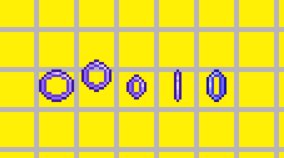
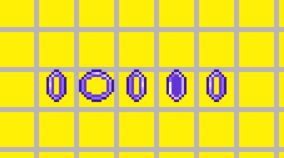
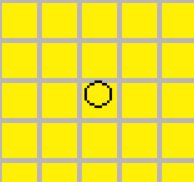
中间的静止帧是一个旋转的圆环,其他摆动帧分别为跳动的圆环、拉长的圆环、旋转的宝石和闪烁的圆环。调整好动画类型和速度,放进地图里就会像这样:

但是这种方法最多只能画四帧动画,那如果四帧并不能满足需求,这种时候就得用上Movement Type(移动方式)进行辅助了。
四帧以上
Movement Type位于左下角,一共有七种:
| Movement Type | 移动类型 | 处理方法 |
|---|---|---|
| Stationary | 静止 | 不移动 |
| Random | 随机 | 随机移动 |
| Vertical | 纵向 | 垂直方向移动,碰到障碍物会反向移动 |
| Horizontal | 横向 | 水平方向移动,碰到障碍物会反向移动 |
| Approach Player | 靠近主人公 | 往主人公的所在位置靠近 |
| Away from Player | 远离主人公 | 远离主人公的所在位置 |
| Custom | 自定义 | 指定该事件的移动路线 |
这里可以用Custom(自定义)来增加动画的帧数。当选择自定义时,会发现底端多了一个名为Frequency的选项,它的数字越大,执行指令的速度就越快。
为了举例,我画了一个球体在地面上弹跳的动画:

注意此处我把它们分成了两组,这样设置移动路线的时候可以利用Change Graphic实现帧数之间的无缝衔接。
我们在Movement Commands里输入以下指令:
1 | //首先是第一组的四帧 |
之后将Frequency设置成5,按下确定,来看看效果:

一个弹跳的球完成了!
※以上内容仅作为个人观点,如有解释不当的部分欢迎讨论。内容随时会进行更新和补充。
※本文章的内容,包括文字、图片均为本人(Drifter)原创。可将文章提供的内容用于个人学习、研究以及其他非商业用途。转载时请务必注明地址和原作者信息,请勿用于商业性或盈利性用途。