讲解RM2K3-Chipset的原理
有关Chipset
Chipset是存放地图素材的地方,它是构成一切地图的基础,也是游戏开发者必须要去了解的东西。
规格和配置
规格
图像大小 导入格式 480×256 PNG、BMP、XYZ 配置

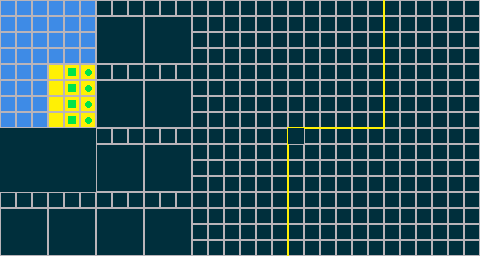
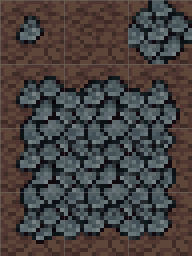
这是一张Chipset的模板。可以看到被分成了五个部分:
蓝色海洋元件(A)
黄色动画元件(B)
自动填充元件(C)
普通下层元件(D)
普通上层元件(E)
所有的下层元件位于亮黄色折线的左边(包括ABC三个区域),上层则位于折线的右边。折线的中央有一块不太一样的空格,它代表透明色。
官方有关上下层元件的说明如下:
The map is comprised of 2 layers (upper and lower) and each has a different set of placeable tiles. The “lower layer” is used for placing terrain such as sea, mountains, and dirt, while the “upper layer” is used for details such as buildings, treasure chests, and characters.
地图由2层(上层和下层)组成,每层都有一组不同的可放置元件。“下层 ”用于放置地形,如大海、山脉和泥土,而 “上层 ”则用于放置细节,比如建筑物、宝箱和人物。
了解了什么是上下层之后,我们可以开始着手画元件了。
下层元件绘制
初阶:四方连续与动画元件
四方连续的画法
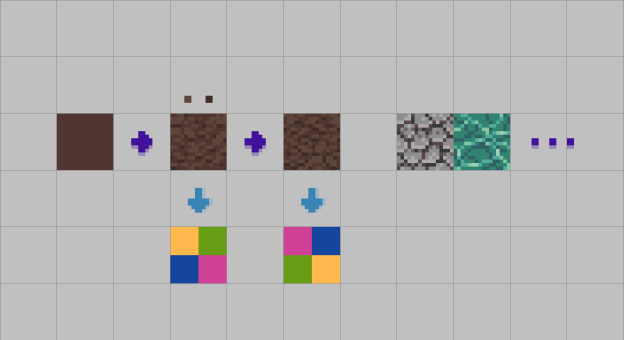
我们先从最简单的开始入手:只需一格(16×16)就能平铺成地面的四方连续型元件。例子:草地、泥土、地板、沙漠等等。

首先构思好想要画的地面。比如我想要一块泥土,就用棕色填充一块16×16的格子作为基底,再确定好浅色和深色分别代表土块和阴影,画出一个大致的形状。但是仅仅像这样是不够的,还得检查拼接是否有瑕疵。检查的方法有很多种,图中我演示的是
对角线互换法。像这样把一格分为四等分,把它们以对角线交换,在此基础上进行略微改动即可。按照同样的方法继续绘制石块和海洋。
动画元件的画法
动画元件一共有三列可以被调用,每一列都有四个16×16的格子组成。动画的行进方向为从上至下1→2→3→4→1。这个区域的动画速度是无法被调整的,因此如果想要加快速度或减慢速度的话推荐使用行走图(Charset)进行绘制。
这里用我以前做的瀑布动画作为例子:

除了瀑布以外还可以画风扇、灯光、火焰等等。
当然也完全可以把这个区域当成一个静止的下层元件看待,只要四帧动画完全一致,那么这一列就和普通的下层元件没有区别。
进阶:自动填充
自动填充是初学者在绘制时很容易碰壁的区域,光看系统自带的RTP也无法完全参透它的原理。它其实就是让系统自动帮忙填充边界的功能,只要运用好就可以大大缩短地图的配置时间。
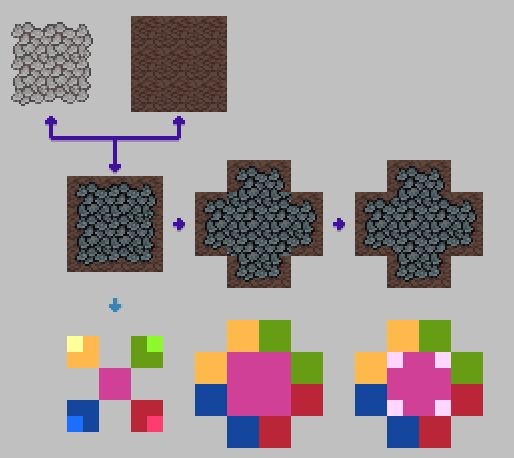
这里我使用上面准备的石块作为自动填充的素材,将它和泥土结合形成一块石头路面。首先石块和泥土各复制成九块,按照3×3的规格排列。(石块要进行一些擦除和修改,使其变成一个不规则图形。按照自己的想法随意修改即可)

粉色的区域对应正中央四方连续型的石头图块,其余四个角分别用黄、绿、蓝、红标出。之后按照第二步进行一个重组。
重组完成后会发现中央的四个直角区域有瑕疵(亮粉色区域),把它们修正后可以得到一个完美的十字。

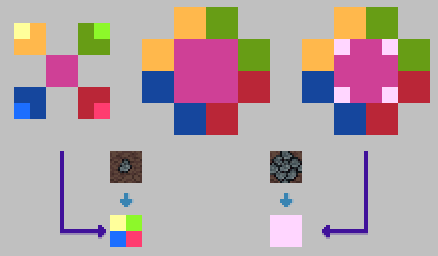
之后将高光部分如上图拼起来,可以得到两个小图块。这两个小图块就是自动填充图块的精髓,左边代表了外侧边缘的填充,右边代表了内侧边缘的填充。
注:关于外侧边缘的填充系统会自动完成,实际上第一格只是起到一个标记的作用,方便作者在编辑器里调用相关内容。因此无论这一格不论画成什么样都都不会影响外侧边缘的填充。
之后我们把这些元素进行一个最终组装:

锵锵!一块自动填充元件就画好啦!
中阶:海洋图块
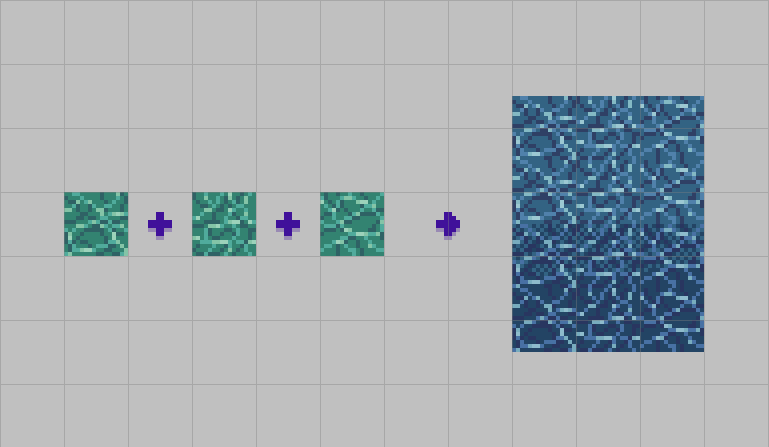
海洋图块位于Chipset的左上角,一组由三个16×16的图块为一排、四个16×16的图块为一列组成,共12格。每排它都会自动按照从左到右(默认1→2→3→2)的顺序播放。可以算作是一种动画图块。
同样地,先绘制好海洋的三帧动画,进行一个调色和拼装:

在这里我设置底下两排为深水区。实际上这块可以灵活变通,不一定要设置深水区,甚至都不一定要画海洋,只要知道它会自动从左往右播放就行。
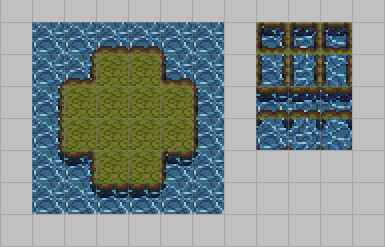
海洋画好后我们来设置陆地。依旧是之前画的泥土(本来应该重新画草地的但我懒)拼成一个十字,但进行一个调色使其看起来像是青苔陆地。

在周围画上边缘体现厚度。这里我不推荐把16*16的格子画满,最多到四分之一的大小就好(就是下方示意图的小色块的大小),而且如果想偷懒的话,还可以只画一边,然后水平翻转一下就可以了。当然不偷懒会更自然好看,可我懒
最容易配置的是黄色的区域,就是四个内侧直角所在的地方。把它们组合拼装我们可以得到第一块。
绿色和红色区域是左右接续边缘,把它们组合拼装得到第二块。
蓝色和紫色区域是上下接续边缘,把它们组合拼装得到第三块。
最后就是白色区域,它是负责拼接外侧转角的部分,组合拼装得到第四块。
这样我们就准备好所有的素材了!把整体拖入上面画的海洋图层里看看效果(不满意还可以再后期调色,直到看起来像是陆地为止)此外考虑到陆地周边的海洋不会是深水区,因此配置的时候背景采用的是第一排的海洋图块。

大功告成!
高阶:应用
现在我们学会了自动填充的绘制方法,也知道了它的构成原理,那么接下来该谈谈如何灵活运用这块区域,让它变成一个“元件储藏室”。
介绍Chipset的配置时提到,不管是海洋元件、动画元件还是自动填充元件,它们都属于下层元件。下层原件就是构成地面或墙壁的元素,一不小心就会画很多。这种时候为了节省空间,是可以把下层元件放进上层区域管理的。但如果上层的空间都已经被各种元件占满了,还有一些没地方放怎么办?一张地图只支持一张Chipset,难道要忍痛删除部分元件吗?
不用着急,这里有两种解决办法:
- 利用行走图,让它变成一块可管理的第三级元件。
- 利用自动填充区域,让它变成可以在编辑器里复制的下层元件。
第一种方法请参考Charset-物件的配置,在这里详细解释一下第二种解决办法。

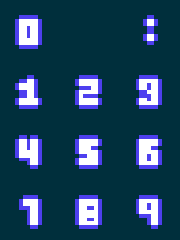
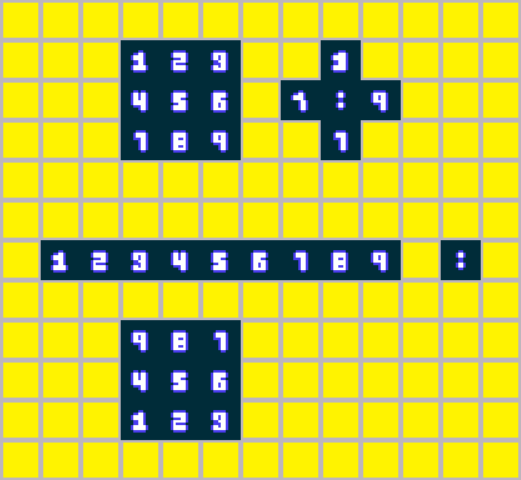
这里为了方便大家理解,我在每一格里放入了对应的数字和符号。当这张Chipset被导入进编辑器后,数字0以16×16的大小出现在下层编辑器的左上角,表示这一格可以调用数字1~9所在区域的内容。
我们在地图里画出一个3×3的格子就可以自然得到1~9,而右上角的冒号得画出一个十字才能被显示出来。如图所示:

按住Shift不要松开,使用右键点击任何数字所在区域即可随意复制(长按右键拖动可以复制更多内容),之后在任意区域再次右键就可以粘贴了。
按照这个方法,我们可以随意排列组合1~9以及符号,而不受自动填充系统的影响。这就相当于多出了10个16×16的下层空间!当普通上层和下层的区域都被塞满,而自动填充区域还有空间时,请不妨使用这个方法配置更多元件。
上层元件绘制
上层并没有多少可以讲解的部分,除了注意配置一栏提到的必须留空的格子以外,几乎所有的空间都可以被调用。不论是树木,屋顶,栏杆,家具,一切能够在地图上存在的物件都可以往上面画。
数据库设定
最后我们画好一整张Chipset后,在数据库里进行一个通行设定和音效的设定。
进入Database,找到Tilesets选项卡,在Tileset Graphic里指定画好的Chipset就可以开始进行设定了。
下层元件
Lower LayerTerrain是音效和特效的指定。得先在Terrain选项卡里设定好,再回到Tilesets选项卡里指定相关的数字。Passability就是通行设定。○是可通行,×是不可通行,☆是可穿过,□是自动填充元件的专属通行规则。Passage(4 Dir)是通行设定的一个辅助功能。如果不想让主人公在特定方向通过此图块,只要把这个方向关掉即可,反之亦然。Global Terrain Setting是可以将Chipset上所有的Terrain都设置成同一种数字的功能。Autotile Animation可以设定海洋元件的播放速度和播放顺序。有自动预览,可以根据自己的喜好进行调整。上层元件
Upper LayerPassability与Passage(4 Dir)的功能与下层元件一样,都是通行设定。Counter是计数标记,和地图事件有关。当一个地图事件用上了以Action Button作为开关时,主人公必须踩在上面或面对它按确认键才能激活。但计数标记图块存在于主人公和事件之间时,事件就会直接执行。
设置好后就可以开始在编辑器里绘制地图了。
※以上内容仅作为个人观点,如有解释不当的部分欢迎讨论。内容随时会进行更新和补充。
※本文章的内容,包括文字、图片均为本人(Drifter)原创。可将文章提供的内容用于个人学习、研究以及其他非商业用途。转载时请务必注明地址和原作者信息,请勿用于商业性或盈利性用途。